<rtc></rtc>
| 更新日 | |
|---|---|
| 仕様 | HTML5(HTML Living Standardでは未定義) |
| 分類 | --- |
| 利用場所 |
|
| 内容 |
|
★この要素は廃止されました★ 参考情報としてこのページはしばらく残しておきます。
- この要素はHTML5で定義されましたが、HTML Living Standardでは廃止されました。
rtc要素は、ルビテキスト(ふりがなの文字列)のコンテナを表します。この要素は、ruby要素の子要素として使用します。
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc>Oversleeping</rtc>
</ruby>
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc><rt>asa</rt><rt>ne</rt><rt>bou</rt></rtc>
</ruby>
rtc要素は、rt要素(ルビテキスト)のコンテナを明示的に示します。これは、ルビの対象となるテキストに対して2種類のルビ(両側ルビ)を振りたい場合に使用します。
次の例では、rtc要素を使ってrt要素のコンテナを明示的に示しています。
<ruby>
今日
<rtc><rt>きょう</rt></rtc>
</ruby>
しかし、rt要素は暗黙的なコンテナ内に配置されているので、上記の場合はrtc要素を使わずに次のように記述できます。(上記の例と次の例は意味的に同じです)
<ruby>
今日
<rt>きょう</rt>
</ruby>
同じ理由から、次の場合もrtc要素を使わずに記述できます。
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rtc><rt>あさ</rt><rt>ね</rt><rt>ぼう</rt></rtc>
</ruby>
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
</ruby>
以上のように、ルビが1種類(rt要素のコンテナが1つ)の場合は、rtc要素を使わずに記述することができます。
rtc要素が必要となるケース
rtc要素は、rt要素のコンテナを2つに分離したい場合(両側ルビを指定する場合)に使用することになります。
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc>Oversleeping</rtc>
</ruby>
上記の例では、1つ目のルビあさねぼうは暗黙的なコンテナ内に、2つ目のルビOversleepingは明示的なコンテナ内に配置されていることになります。(2つのルビコンテナが置かれたことになります)
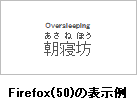
このように記述することで、対応しているブラウザでは2種類のルビが表示されるようになります。

rtc要素の内容について
rtc要素の中には暗黙的にrt要素があるとみなされます。
そのため、次のような場合にはrtc要素内に直接テキストを記述することができます。
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc>Oversleeping</rtc>
</ruby>
rtc要素内のルビテキストを分割したい場合は、次のようにrtc要素内にrt要素を配置します。
<ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc><rt>asa</rt><rt>ne</rt><rt>bou</rt></rtc>
</ruby>

- 旧HTMLからの変更点
-
- HTML5:rtc要素が定義されました。
- HTML LS:rtc要素が廃止されました。
使用例
<p><ruby>
今日<rt>きょう</rt><rtc>Today</rtc>
</ruby></p>
- 表示例
-
今日
<p><ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc>Oversleeping</rtc>
</ruby></p>
<p><ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rtc><rt>asa</rt><rt>ne</rt><rt>bou</rt></rtc>
</ruby></p>
- 表示例
-
朝 寝 坊 朝 寝 坊
<p><ruby>
<rb>朝</rb><rb>寝</rb><rb>坊</rb>
<rp>(</rp><rt>あさ</rt><rt>ね</rt><rt>ぼう</rt>
<rp>[</rp><rtc>Oversleeping</rtc><rp>])</rp>
</ruby></p>
- 表示例
-
朝 寝 坊