<rt></rt>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | ruby要素の子要素として |
| 内容 | フレージング・コンテンツ |
rt要素は、ルビテキスト(ふりがなの文字列)を表します。この要素は、ruby要素の子要素として使用します。
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>
次の例では、太郎にルビを振っています。この場合、太と郎がベーステキスト、たとろうがルビテキストになります。
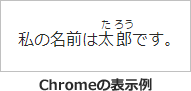
<p>私の名前は<ruby>太<rt>た</rt>郎<rt>ろう</rt></ruby>です。</p>
ルビに対応しているブラウザでは、ルビテキストが次のように表示されます。

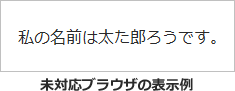
ルビに対応していないブラウザでは、ルビテキストが次のように表示されてしまいます。

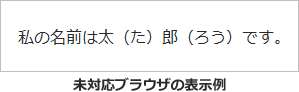
rp要素を使用すると、未対応のブラウザで次のように表示されるようになります。(ルビテキストの前後に括弧が付きます)

rp要素の詳細については、下記のページを参考にしてください。
- 旧HTMLからの変更点
-
- HTML5:rt要素が定義されました。
- HTML LS:rtc要素が廃止されたため、その子要素としては配置できなくなりました。
使用例
<p>私の名前は<ruby>太<rt>た</rt>郎<rt>ろう</rt></ruby>です。</p>
- 表示例
-
私の名前は太郎です。
<p>私の名前は<ruby>太<rp>(</rp><rt>た</rt><rp>)</rp>郎<rp>(</rp><rt>ろう</rt><rp>)</rp></ruby>です。</p>
- 表示例
-
私の名前は太郎です。
- ruby要素に対応しているブラウザでは、どちらも同じように表示されます。