padding: ***;
| ブラウザ |
|
|---|---|
| プロパティ |
padding は、上下左右のパディング(内側の余白)を一括で指定するプロパティです。
div {
padding: 5px 10px 15px 20px;
}
| プロパティ名 | 値 | 説明 |
|---|---|---|
padding |
数値+単位(px 等)またはパーセント | パディングの大きさを指定 |
指定方法
次のように、4タイプの指定方法があります。それぞれの値は、半角スペースで区切って記述します。
padding: 2px;… [上下左右] を指定padding: 2px 4px;… [上下] と [左右] を指定padding: 2px 4px 6px;… [上] と [左右] と [下] を指定padding: 2px 4px 6px 8px;… [上] と [右] と [下] と [左] を指定
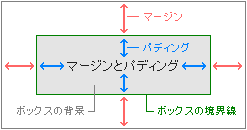
マージンとパディング

- マージン … 境界線より外側にある余白部分
- パディング … 境界線と内容領域の間にある余白部分
使用例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>文書のタイトル</title>
<style type="text/css">
p {
width: 200px;
background-color: #85b9e9;
}
p.example1 { padding: 30px; }
p.example2 { padding: 10px 30px; }
p.example3 { padding: 0 0 0 60px; }
</style>
</head>
<body>
<p class="example1">上下左右に30pxのパディング</p>
<p class="example2">上下に10px、左右に30pxのパディング</p>
<p class="example3">上右下はパディングなし、左に60pxのパディング</p>
</body>
</html>
- 表示例
-
上下左右に30pxのパディング
上下に10px、左右に30pxのパディング
上右下はパディングなし、左に60pxのパディング