margin: ***;
| ブラウザ |
|
|---|---|
| プロパティ |
margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。
div {
margin: 5px 10px 15px 20px;
}
| プロパティ名 | 値 | 説明 |
|---|---|---|
margin |
数値+単位(px 等)またはパーセント | マージンの大きさを指定 |
値には auto(自動)を指定することもできます。
指定方法
次のように、4タイプの指定方法があります。それぞれの値は、半角スペースで区切って記述します。
margin: 2px;… [上下左右] を指定margin: 2px 4px;… [上下] と [左右] を指定margin: 2px 4px 6px;… [上] と [左右] と [下] を指定margin: 2px 4px 6px 8px;… [上] と [右] と [下] と [左] を指定
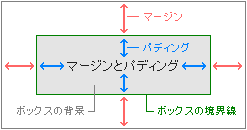
マージンとパディング

- マージン … 境界線より外側にある余白部分
- パディング … 境界線と内容領域の間にある余白部分
使用例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>文書のタイトル</title>
<style type="text/css">
p { background-color: #85b9e9; }
p.example1 { margin: 30px; }
p.example2 { margin: 30px 60px; }
p.example3 { margin: 30px 0 30px 90px; }
</style>
</head>
<body>
<p class="example1">上下左右に30pxのマージン</p>
<p class="example2">上下に30px、左右に60pxのマージン</p>
<p class="example3">上下に30px、左に90px、右に0pxのマージン</p>
</body>
</html>
- 表示例
-
上下左右に30pxのマージン
上下に30px、左右に60pxのマージン
上下に30px、左に90px、右に0pxのマージン