コンテンツ・モデルについて
コンテンツ・モデル(内容モデル)とは、各要素が内包できるコンテンツを定義したものになります。
例えば、
- section要素の中にはフロー・コンテンツを入れることができる
- p要素の中にはフレージング・コンテンツしか入れられない
といったルールが、各要素のコンテンツ・モデルによって詳細に決められています。
HTMLで文書を作成する際には、このコンテンツ・モデルを意識してマークアップすることが求められます。
- 各要素のコンテンツ・モデルは、TAG indexのリファレンス内でも調べることができます。(要素ページの上部にある内容と書かれた項目に記載されています)
要素カテゴリー
要素のコンテンツ・モデルを調べるには、要素カテゴリーというものを理解しておく必要があります。
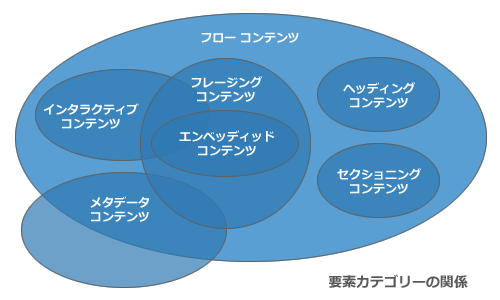
この要素カテゴリーとは、HTMLの各要素を目的に応じて細かく分類したものになります。そして、ほとんどの要素が次のいずれかのカテゴリーに属することになります。

- メタデータ・コンテンツ
- 文書情報や別文書との関係などを定義するコンテンツ。(head要素内で使用できる要素)
- フロー・コンテンツ
- 文書の本体に現れる一般的なコンテンツ。(body要素内で使用するほとんどの要素)
- セクショニング・コンテンツ
- セクションの範囲を定義するコンテンツ。(明示的にセクションを生成する要素)
- ヘッディング・コンテンツ
- 見出しを表すコンテンツ。(見出しの要素)
- フレージング・コンテンツ
- 段落内で使用するようなコンテンツ。(従来で言うインライン要素に相当する要素)
- エンベッディッド・コンテンツ
- 文書内に埋め込みを行うコンテンツ。(画像やインラインフレームなど)
- インタラクティブ・コンテンツ
- ユーザーが操作可能なコンテンツ。(リンクやフォームの入力欄など)
- 要素によっては、複数のカテゴリーに属している場合があります。
- 属性などの条件により、属するカテゴリーが変化する場合があります。
- どのカテゴリーにも属さない要素もあります。
例えば、コンテンツ・モデルにおいてフロー・コンテンツを入れることができると説明されている場合には、フロー・コンテンツに属する全ての要素がその対象になります。
トランスペアレント
一部の要素は、トランスペアレント(透過)に分類されます。
コンテンツ・モデルの説明にトランスペアレントと書かれている場合、その要素は親要素のコンテンツ・モデルを継承することになります。