<table></table>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | 本文参照 |
table要素は、表の大枠を表します。この要素内には、表を構成する各要素を配置していくことになります。
<table>
<tr>
<th>見出しセル</th>
</tr>
<tr>
<td>データセル</td>
</tr>
</table>
| 属性 | 値 | ||
|---|---|---|---|
| 廃止属性(HTML Living Standardでは未定義) | |||
border="" |
1 |
値は 1、または空文字列のみ |
|
- border属性は、現行のHTMLでは廃止されました。
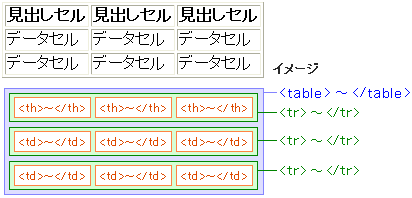
基本的な構成
表の基本的な構成は、表の大枠、行、セル、この3つの要素で成り立っています。

- table要素
<table>~</table> - 表の大枠を表します。表に関連するすべての要素は、この要素の中に配置することになります。
- tr要素
<tr>~</tr> - 表の行を表します。例えば、3行の表を作成する場合は、この要素を3つ配置することになります。
- td要素
<td>~</td> - 表のセル(データセル)を表します。例えば、横に3つのセルを並べたい場合は、各行(tr要素)の中にこの要素を3つ配置することになります。
- th要素
<th>~</th> - 表のセル(見出しセル)を表します。td要素の代わりにこの要素を使用すると、そのセルが見出しとして扱われます。
- 上記の他に、表のキャプションを表す要素、列を表す要素、行や列をグループ化する要素が用意されています。
要素の内容に関して
table要素の内容には、以下の要素をこの順序で配置する必要があります。
- 上記の他、スクリプトサポート要素を任意の位置に配置できます。
具体的なコードは次のような感じになります。
<table>
<caption>表のタイトル</caption>
<colgroup>
列グループ
</colgroup>
<thead>
ヘッダの行グループ
</thead>
<tbody>
本体の行グループ
</tbody>
<tfoot>
フッタの行グループ
</tfoot>
</table>
<table>
<caption>表のタイトル</caption>
<tr>
1行目
</tr>
<tr>
2行目
</tr>
<tr>
3行目
</tr>
</table>
- 旧HTMLからの変更点
-
- HTML5:summary属性、width属性、frame属性、rules属性、cellspacing属性、cellpadding属性、align属性、bgcolor属性が廃止されました。
- HTML5:border属性の定義が変わりました。(境界線の表示 → レイアウト目的でないことを示す)
- HTML5:border属性に
1または空文字以外を指定できなくなりました。 - HTML5:table要素の直下にcol要素を配置できなくなりました。
- HTML5:tbody要素の後にtfoot要素を配置できるようになりました。(以前は thead → tfoot → tbody の順で配置することになっていた)
- HTML5.1:tbody要素の前にはtfoot要素を配置できなくなりました。
- HTML LS:border属性が廃止されました。
使用例
- デフォルトでは表の境界線が表示されません。
<table>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>
- 表示例
-
データ1 データ2 データ3
- これ以降の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
<tr>
<td>データ3-1</td>
<td>データ3-2</td>
<td>データ3-3</td>
</tr>
</table>
- 表示例
-
データ1-1 データ1-2 データ1-3 データ2-1 データ2-2 データ2-3 データ3-1 データ3-2 データ3-3
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
</table>
- 表示例
-
見出し1 見出し2 見出し3 データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2
<table>
<tr>
<th>見出し1</th>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ3-1</td>
<td>データ3-2</td>
</tr>
</table>
- 表示例
-
見出し1 データ1-1 データ1-2 見出し2 データ2-1 データ2-2 見出し3 データ3-1 データ3-2